Showing
- content/slides/1337/shellshock.html 70 additions, 0 deletionscontent/slides/1337/shellshock.html
- content/slides/1337/sidoine.html 70 additions, 0 deletionscontent/slides/1337/sidoine.html
- content/slides/1337/sop.html 71 additions, 0 deletionscontent/slides/1337/sop.html
- content/slides/1337/sqli.html 71 additions, 0 deletionscontent/slides/1337/sqli.html
- content/slides/1337/top10.html 70 additions, 0 deletionscontent/slides/1337/top10.html
- content/slides/1337/upload.html 70 additions, 0 deletionscontent/slides/1337/upload.html
- content/slides/1337/xss.html 71 additions, 0 deletionscontent/slides/1337/xss.html
- content/slides/cri/ansible-role.html 59 additions, 0 deletionscontent/slides/cri/ansible-role.html
- content/slides/cri/ansible.html 59 additions, 0 deletionscontent/slides/cri/ansible.html
- content/slides/cri/cri.html 59 additions, 0 deletionscontent/slides/cri/cri.html
- content/slides/cri/criprod.html 59 additions, 0 deletionscontent/slides/cri/criprod.html
- content/slides/cri/devops.html 147 additions, 0 deletionscontent/slides/cri/devops.html
- content/slides/cri/gitlab.html 59 additions, 0 deletionscontent/slides/cri/gitlab.html
- content/slides/cri/images/80columns.jpg 0 additions, 0 deletionscontent/slides/cri/images/80columns.jpg
- content/slides/cri/images/ansible.png 0 additions, 0 deletionscontent/slides/cri/images/ansible.png
- content/slides/cri/images/ansible_mgmt.png 0 additions, 0 deletionscontent/slides/cri/images/ansible_mgmt.png
- content/slides/cri/images/apero.gif 0 additions, 0 deletionscontent/slides/cri/images/apero.gif
- content/slides/cri/images/aws.png 0 additions, 0 deletionscontent/slides/cri/images/aws.png
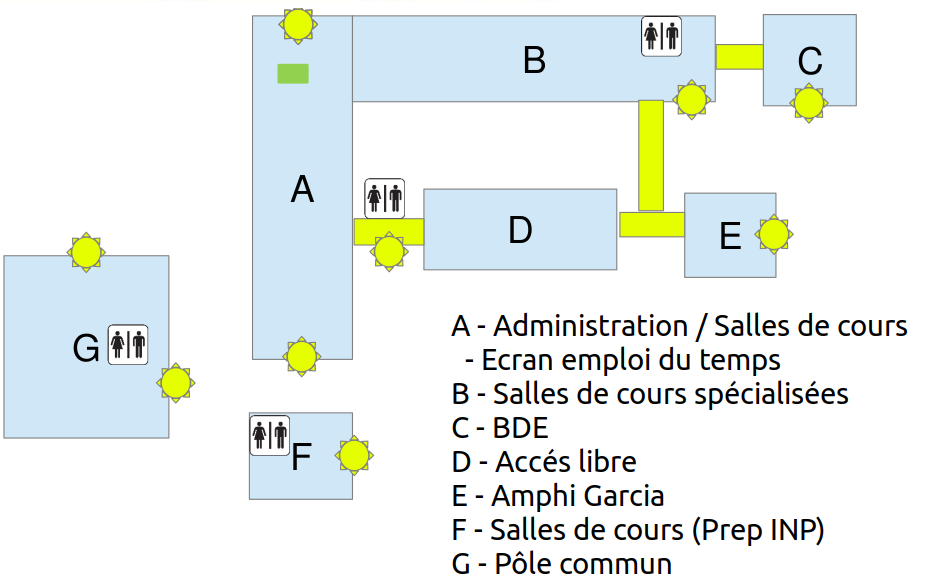
- content/slides/cri/images/batiments.png 0 additions, 0 deletionscontent/slides/cri/images/batiments.png
- content/slides/cri/images/cri.jpeg 0 additions, 0 deletionscontent/slides/cri/images/cri.jpeg
content/slides/1337/shellshock.html
0 → 100644
content/slides/1337/sidoine.html
0 → 100644
content/slides/1337/sop.html
0 → 100644
content/slides/1337/sqli.html
0 → 100644
content/slides/1337/top10.html
0 → 100644
content/slides/1337/upload.html
0 → 100644
content/slides/1337/xss.html
0 → 100644
content/slides/cri/ansible-role.html
0 → 100644
content/slides/cri/ansible.html
0 → 100644
content/slides/cri/cri.html
0 → 100644
content/slides/cri/criprod.html
0 → 100644
content/slides/cri/devops.html
0 → 100644
content/slides/cri/gitlab.html
0 → 100644
content/slides/cri/images/80columns.jpg
0 → 100644
124 KiB
content/slides/cri/images/ansible.png
0 → 100644
3.75 KiB
content/slides/cri/images/ansible_mgmt.png
0 → 100644
46.8 KiB
content/slides/cri/images/apero.gif
0 → 100644
681 KiB
content/slides/cri/images/aws.png
0 → 100644
24.4 KiB
content/slides/cri/images/batiments.png
0 → 100644
71.8 KiB
content/slides/cri/images/cri.jpeg
0 → 100644
1.05 MiB