Showing
- content/slides/main.css 60 additions, 0 deletionscontent/slides/main.css
- content/slides/main.js 52 additions, 0 deletionscontent/slides/main.js
- content/slides/privacy/browser.html 59 additions, 0 deletionscontent/slides/privacy/browser.html
- content/slides/privacy/chun.html 85 additions, 0 deletionscontent/slides/privacy/chun.html
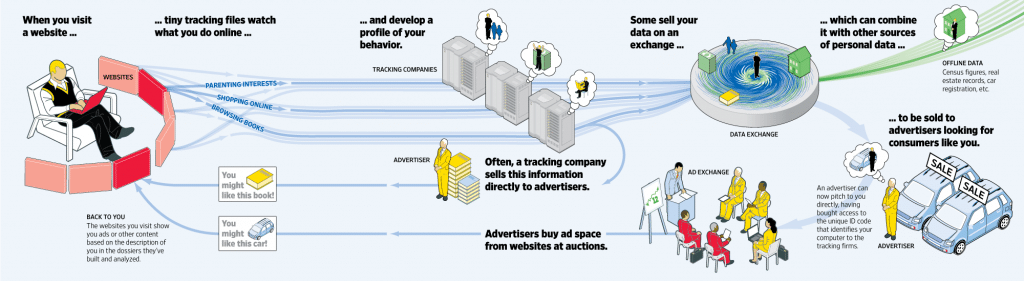
- content/slides/privacy/images/browsers/ad.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/ad.png
- content/slides/privacy/images/browsers/browsers.jpg 0 additions, 0 deletionscontent/slides/privacy/images/browsers/browsers.jpg
- content/slides/privacy/images/browsers/chiffrement-symetrique.png 0 additions, 0 deletions...slides/privacy/images/browsers/chiffrement-symetrique.png
- content/slides/privacy/images/browsers/cookie.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/cookie.png
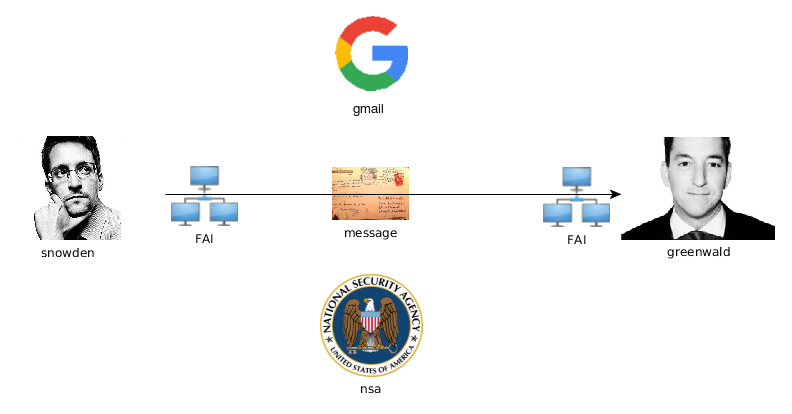
- content/slides/privacy/images/browsers/en-clair.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/en-clair.png
- content/slides/privacy/images/browsers/https.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/https.png
- content/slides/privacy/images/browsers/pernaud.jpg 0 additions, 0 deletionscontent/slides/privacy/images/browsers/pernaud.jpg
- content/slides/privacy/images/browsers/phishing_login.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/phishing_login.png
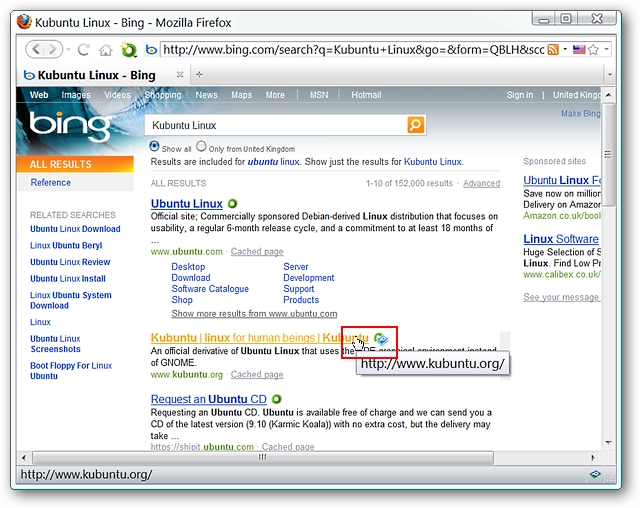
- content/slides/privacy/images/browsers/previews.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/previews.png
- content/slides/privacy/images/browsers/tracking-cookie.png 0 additions, 0 deletionscontent/slides/privacy/images/browsers/tracking-cookie.png
- content/slides/privacy/images/chun/11septembre.png 0 additions, 0 deletionscontent/slides/privacy/images/chun/11septembre.png
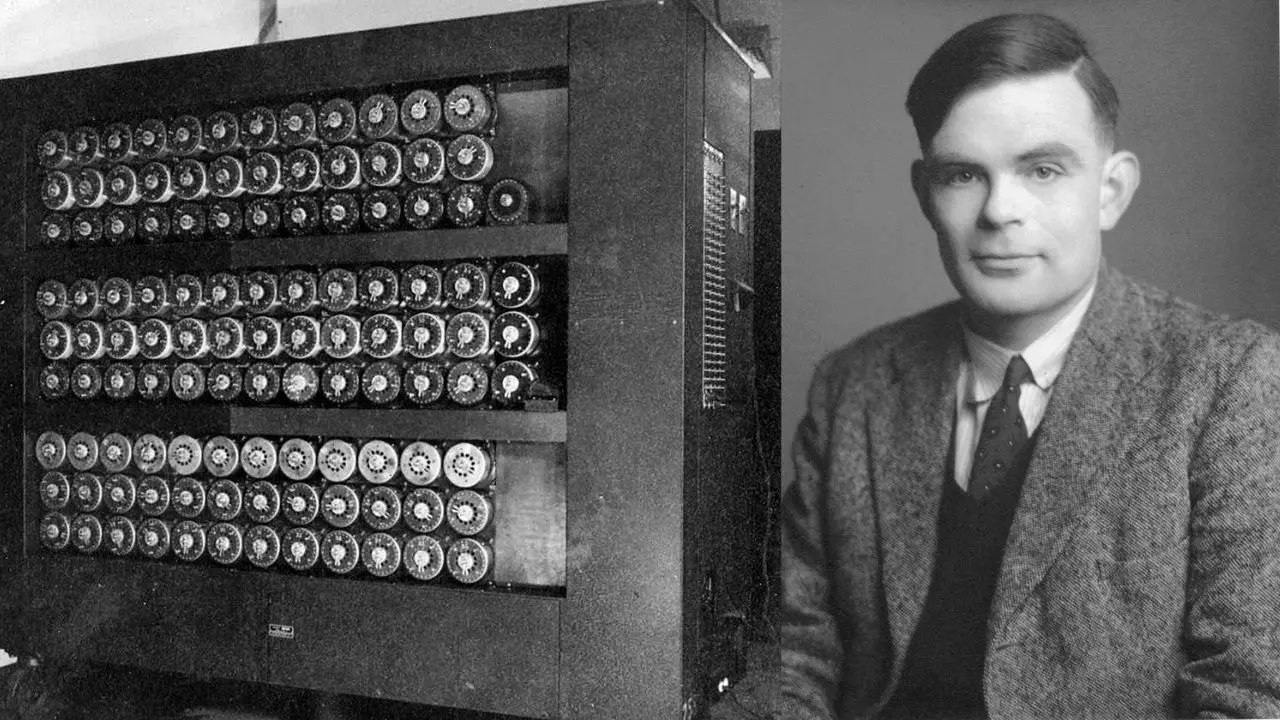
- content/slides/privacy/images/chun/Alan_Turing.png 0 additions, 0 deletionscontent/slides/privacy/images/chun/Alan_Turing.png
- content/slides/privacy/images/chun/Altair8800.png 0 additions, 0 deletionscontent/slides/privacy/images/chun/Altair8800.png
- content/slides/privacy/images/chun/AtlasShrugged.jpg 0 additions, 0 deletionscontent/slides/privacy/images/chun/AtlasShrugged.jpg
- content/slides/privacy/images/chun/BlackWoman.png 0 additions, 0 deletionscontent/slides/privacy/images/chun/BlackWoman.png
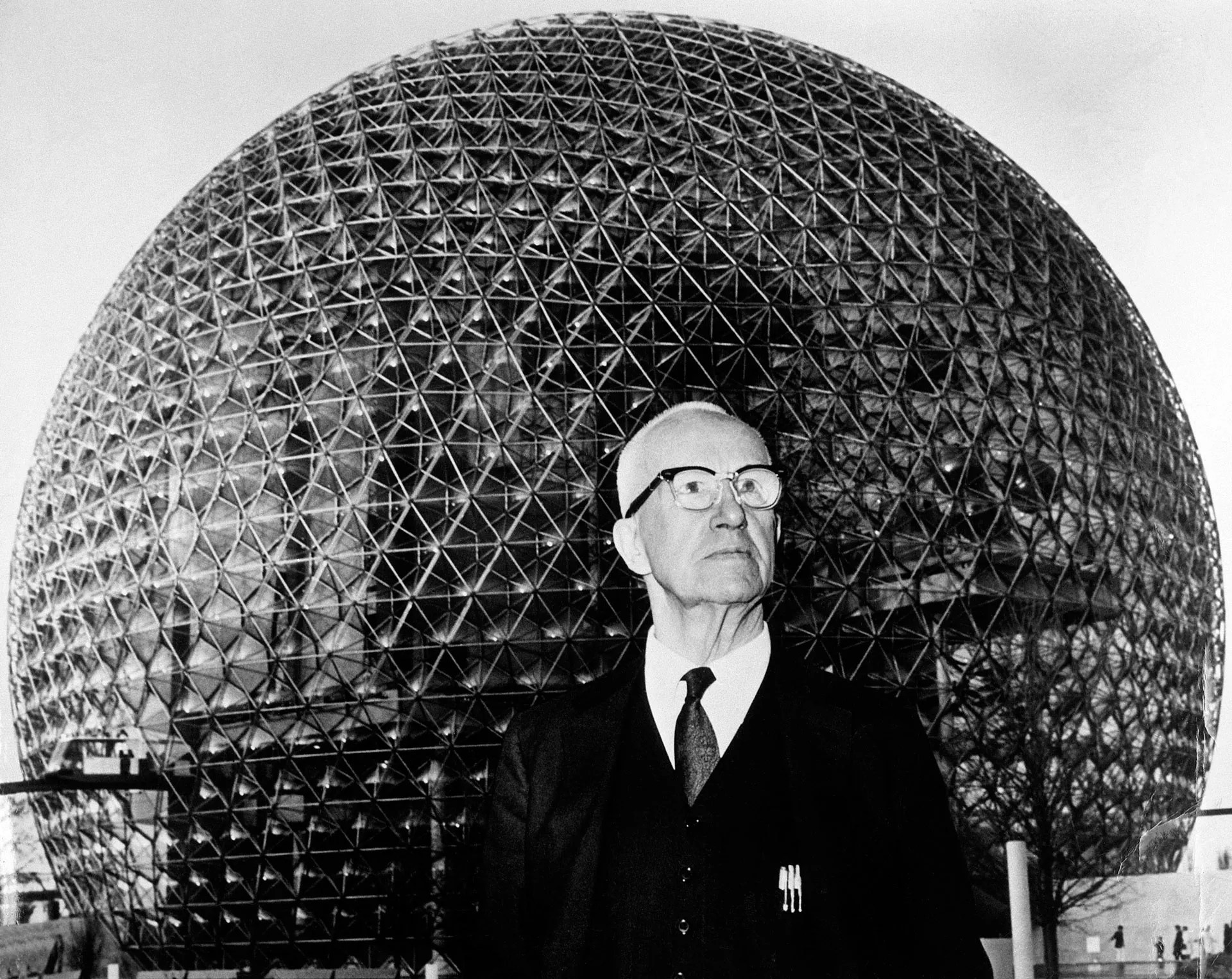
- content/slides/privacy/images/chun/BuckminsterFuller.png 0 additions, 0 deletionscontent/slides/privacy/images/chun/BuckminsterFuller.png
content/slides/main.js
0 → 100644
content/slides/privacy/browser.html
0 → 100644
content/slides/privacy/chun.html
0 → 100644
86.7 KiB
19.4 KiB
78.4 KiB
81.4 KiB
79.7 KiB
12.2 KiB
78.5 KiB
443 KiB
199 KiB
58.7 KiB
481 KiB
832 KiB
375 KiB
232 KiB
557 KiB
2.87 MiB