Showing
- content/extra/custom.js 32 additions, 0 deletionscontent/extra/custom.js
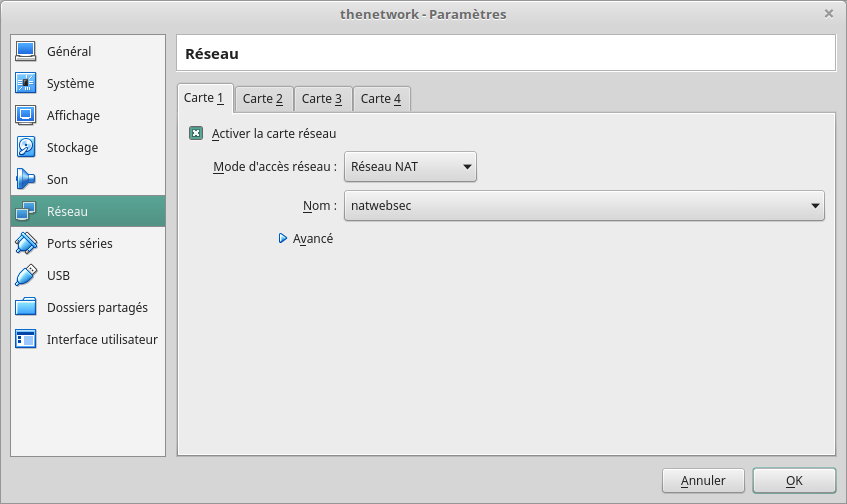
- content/images/etudiants/vm-network.png 0 additions, 0 deletionscontent/images/etudiants/vm-network.png
- content/images/limos.png 0 additions, 0 deletionscontent/images/limos.png
- content/images/oim.jpg 0 additions, 0 deletionscontent/images/oim.jpg
- content/images/projets/ProFAN.jpg 0 additions, 0 deletionscontent/images/projets/ProFAN.jpg
- content/package-lock.json 18 additions, 0 deletionscontent/package-lock.json
- content/package.json 15 additions, 0 deletionscontent/package.json
- content/pages/moi.md 125 additions, 19 deletionscontent/pages/moi.md
- content/pages/papers.md 59 additions, 0 deletionscontent/pages/papers.md
- content/pages/pgp.md 180 additions, 0 deletionscontent/pages/pgp.md
- content/slides/1337/anticiper.html 70 additions, 0 deletionscontent/slides/1337/anticiper.html
- content/slides/1337/authentication.html 70 additions, 0 deletionscontent/slides/1337/authentication.html
- content/slides/1337/browser.html 71 additions, 0 deletionscontent/slides/1337/browser.html
- content/slides/1337/bruteforce.html 71 additions, 0 deletionscontent/slides/1337/bruteforce.html
- content/slides/1337/captcha.html 71 additions, 0 deletionscontent/slides/1337/captcha.html
- content/slides/1337/cmdi.html 71 additions, 0 deletionscontent/slides/1337/cmdi.html
- content/slides/1337/csp.html 71 additions, 0 deletionscontent/slides/1337/csp.html
- content/slides/1337/csrf.html 71 additions, 0 deletionscontent/slides/1337/csrf.html
- content/slides/1337/detecting.html 70 additions, 0 deletionscontent/slides/1337/detecting.html
- content/slides/1337/drupalgeddon.html 70 additions, 0 deletionscontent/slides/1337/drupalgeddon.html
content/extra/custom.js
0 → 100644
content/images/etudiants/vm-network.png
0 → 100644
41 KiB

| W: | H:
| W: | H:


content/images/oim.jpg
0 → 100644
9.1 KiB
content/images/projets/ProFAN.jpg
0 → 100644
206 KiB
content/package-lock.json
0 → 100644
content/package.json
0 → 100644
content/pages/papers.md
0 → 100644
content/pages/pgp.md
0 → 100644
content/slides/1337/anticiper.html
0 → 100644
content/slides/1337/authentication.html
0 → 100644
content/slides/1337/browser.html
0 → 100644
content/slides/1337/bruteforce.html
0 → 100644
content/slides/1337/captcha.html
0 → 100644
content/slides/1337/cmdi.html
0 → 100644
content/slides/1337/csp.html
0 → 100644
content/slides/1337/csrf.html
0 → 100644
content/slides/1337/detecting.html
0 → 100644
content/slides/1337/drupalgeddon.html
0 → 100644