-
- Downloads
There was a problem fetching the pipeline summary.
prez tor pint of science
parent
f675a371
No related branches found
No related tags found
Pipeline #
Showing
- content/slides/index.html 1 addition, 0 deletionscontent/slides/index.html
- content/slides/privacy/images/jnarac/history/certificate.png 0 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/certificate.png
- content/slides/privacy/images/jnarac/history/chiffrement-asymétrique.graphml 615 additions, 0 deletions...acy/images/jnarac/history/chiffrement-asymétrique.graphml
- content/slides/privacy/images/jnarac/history/chiffrement-asymétrique.png 0 additions, 0 deletions...privacy/images/jnarac/history/chiffrement-asymétrique.png
- content/slides/privacy/images/jnarac/history/chiffrement.graphml 578 additions, 0 deletions.../slides/privacy/images/jnarac/history/chiffrement.graphml
- content/slides/privacy/images/jnarac/history/chiffrement.png 0 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/chiffrement.png
- content/slides/privacy/images/jnarac/history/dd.jpg 0 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/dd.jpg
- content/slides/privacy/images/jnarac/history/pas.jpg 0 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/pas.jpg
- content/slides/privacy/images/jnarac/history/ssl.graphml 682 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/ssl.graphml
- content/slides/privacy/images/jnarac/history/ssl.png 0 additions, 0 deletionscontent/slides/privacy/images/jnarac/history/ssl.png
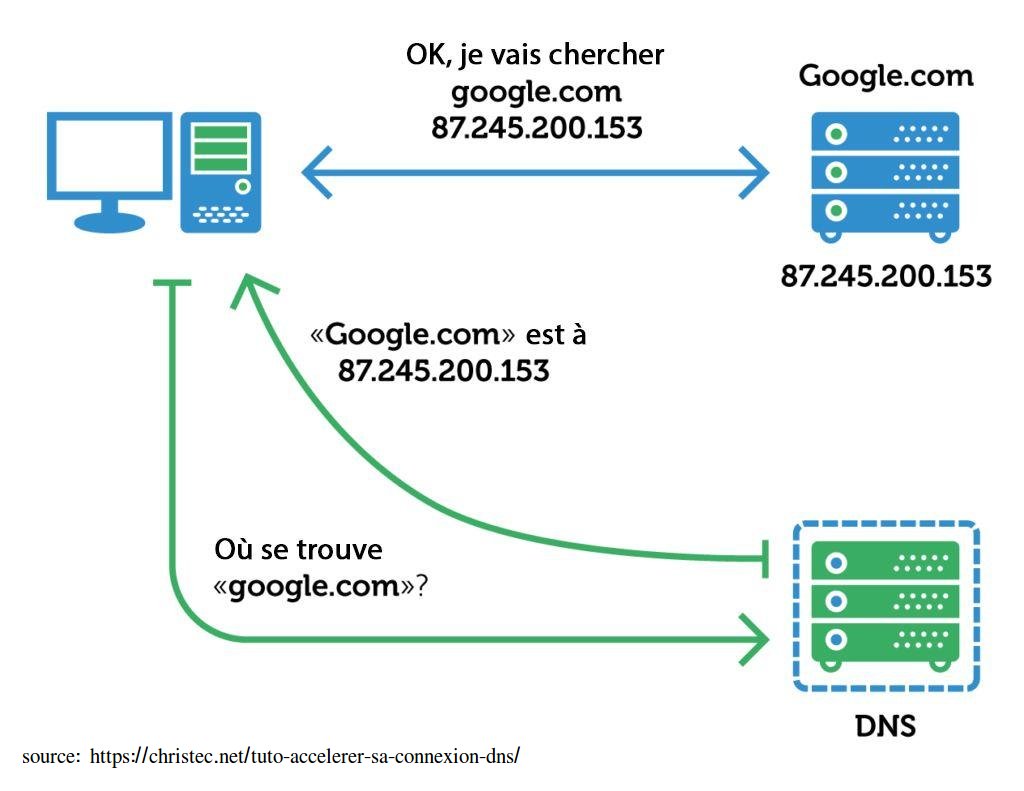
- content/slides/privacy/images/tor/dns.jpg 0 additions, 0 deletionscontent/slides/privacy/images/tor/dns.jpg
- content/slides/privacy/images/tor/hs.png 0 additions, 0 deletionscontent/slides/privacy/images/tor/hs.png
- content/slides/privacy/images/tor/pki.png 0 additions, 0 deletionscontent/slides/privacy/images/tor/pki.png
- content/slides/privacy/images/tor/tor-browser.jpg 0 additions, 0 deletionscontent/slides/privacy/images/tor/tor-browser.jpg
- content/slides/privacy/images/tor/tor.png 0 additions, 0 deletionscontent/slides/privacy/images/tor/tor.png
- content/slides/privacy/jnarac_history.html 96 additions, 5 deletionscontent/slides/privacy/jnarac_history.html
- content/slides/privacy/md/tor.args.md 0 additions, 16 deletionscontent/slides/privacy/md/tor.args.md
- content/slides/privacy/md/tor_lite.md 0 additions, 0 deletionscontent/slides/privacy/md/tor_lite.md
- content/slides/privacy/tor_lite.html 235 additions, 0 deletionscontent/slides/privacy/tor_lite.html
64.8 KiB
32.3 KiB
25.6 KiB
3.13 MiB
866 KiB
29.2 KiB
content/slides/privacy/images/tor/dns.jpg
0 → 100644
76.9 KiB
content/slides/privacy/images/tor/hs.png
0 → 100644
1.24 MiB
content/slides/privacy/images/tor/pki.png
0 → 100644
220 KiB
74.1 KiB
content/slides/privacy/images/tor/tor.png
0 → 100644
42.9 KiB
content/slides/privacy/md/tor_lite.md
0 → 100644
content/slides/privacy/tor_lite.html
0 → 100644